狙いの画像を作るまでのスピードがかなり早くなった気がする。
早いもので、Adobeの画像生成サービスFireflyの登場からもう1年が経ちました。このタイミングで、ブラウザ版のFireflyに新たな機能「構成参照(Structure-reference)」が追加されました。
プロンプトをスキップできる時短機能
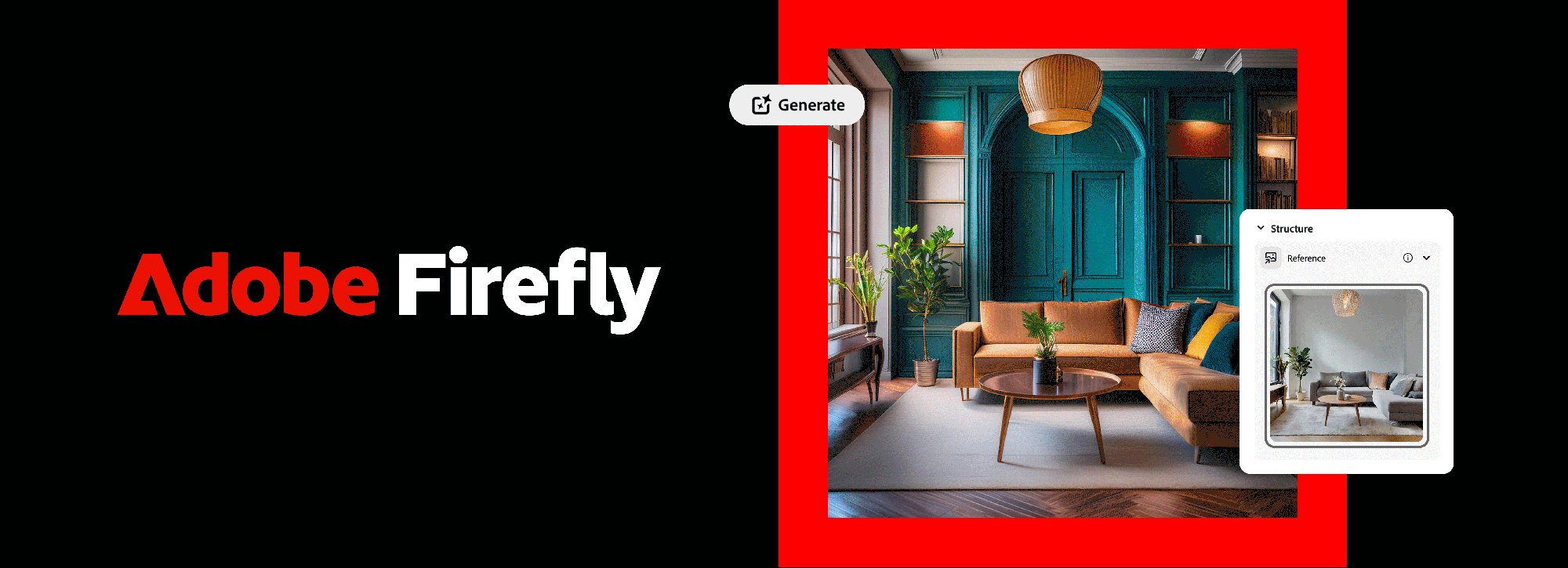
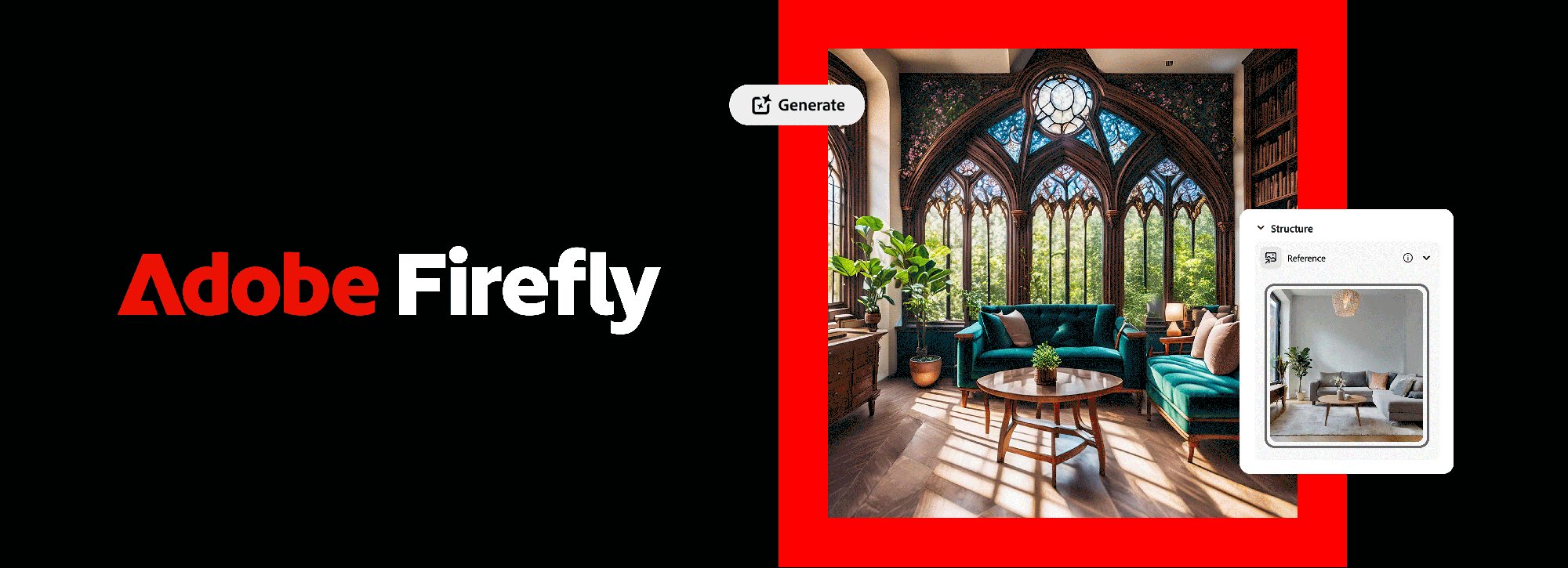
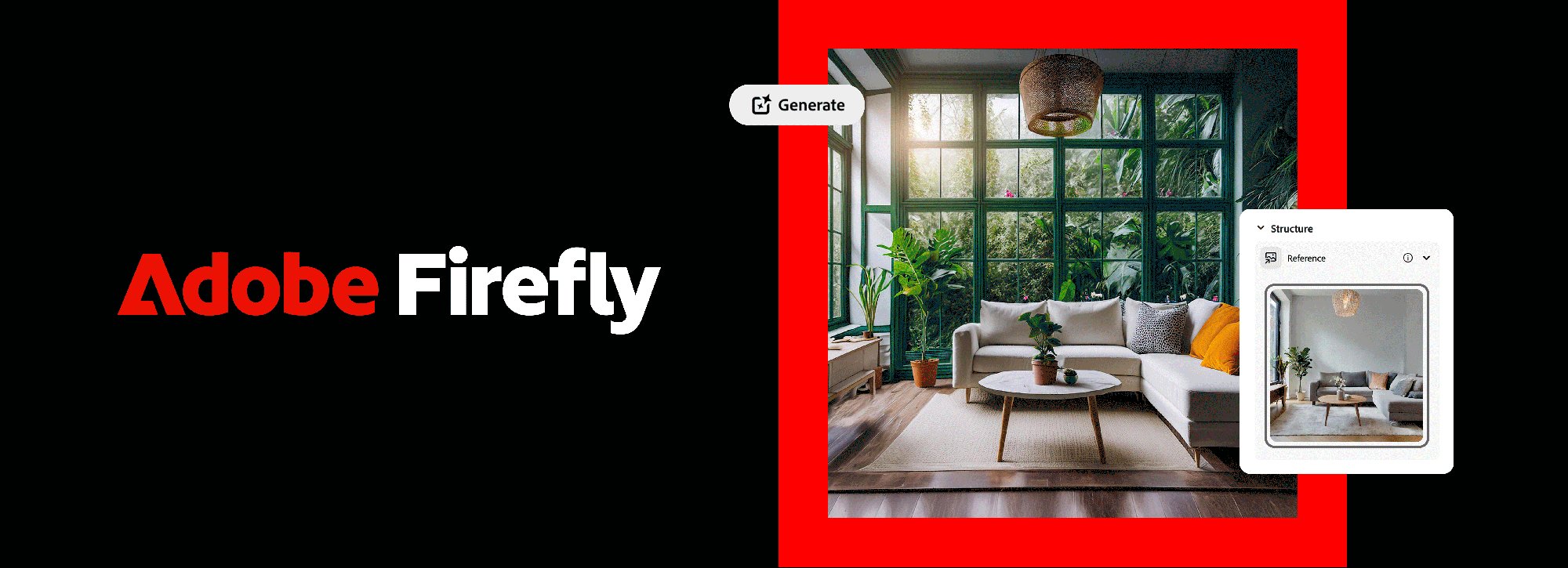
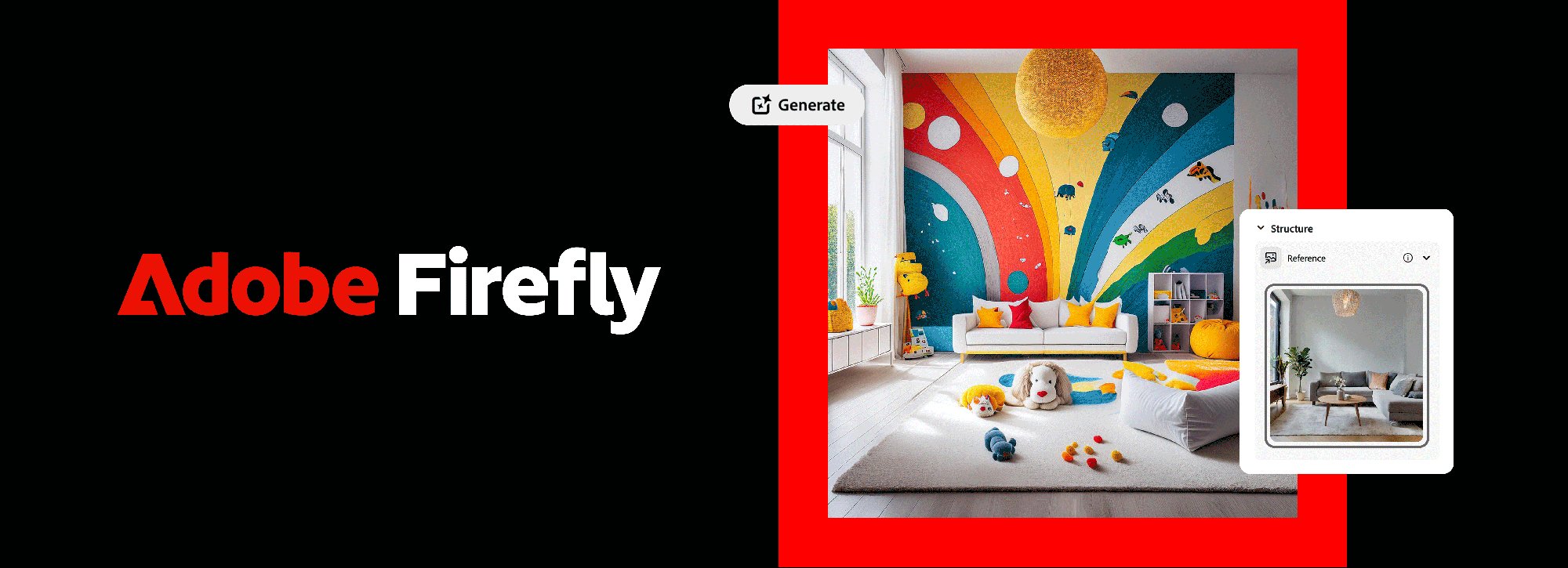
構成参照は、アップロードした画像をベースにFireflyが似た画像を生成してくれる機能。いわばお手本となる画像や写真が手元にある状態で、その画像のバリエーションを作りたい時に活躍する機能ですね。

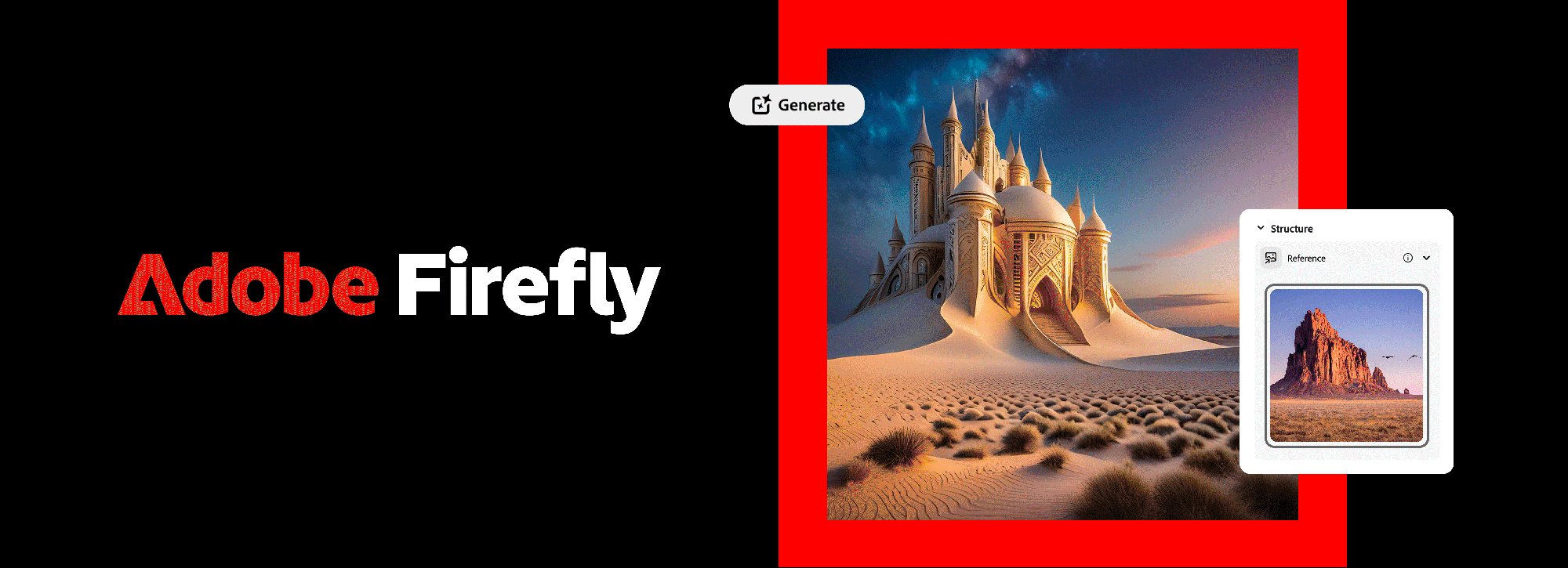
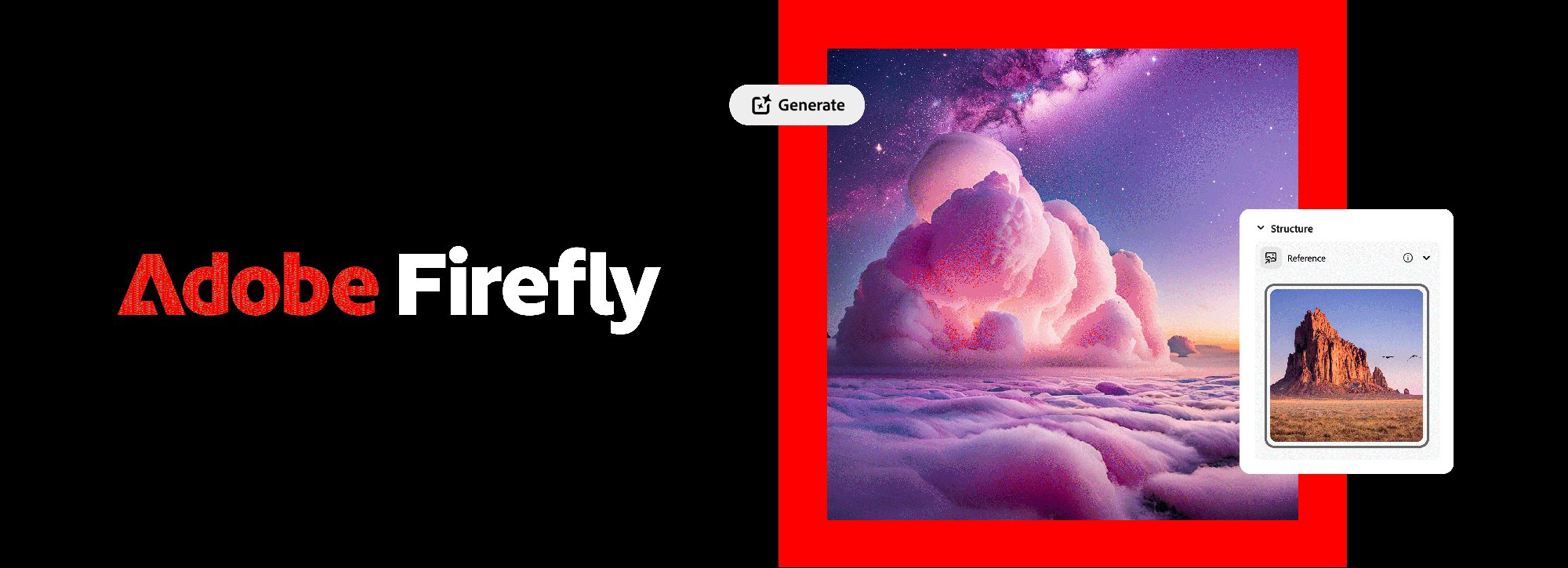
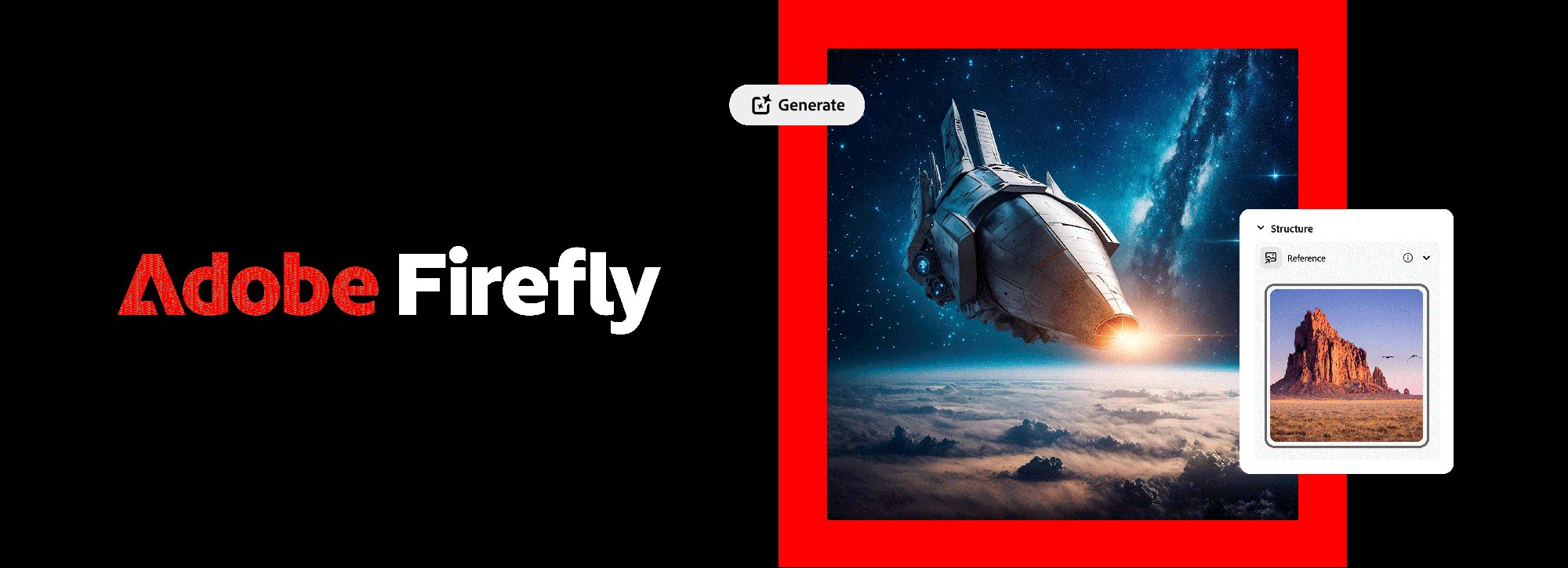
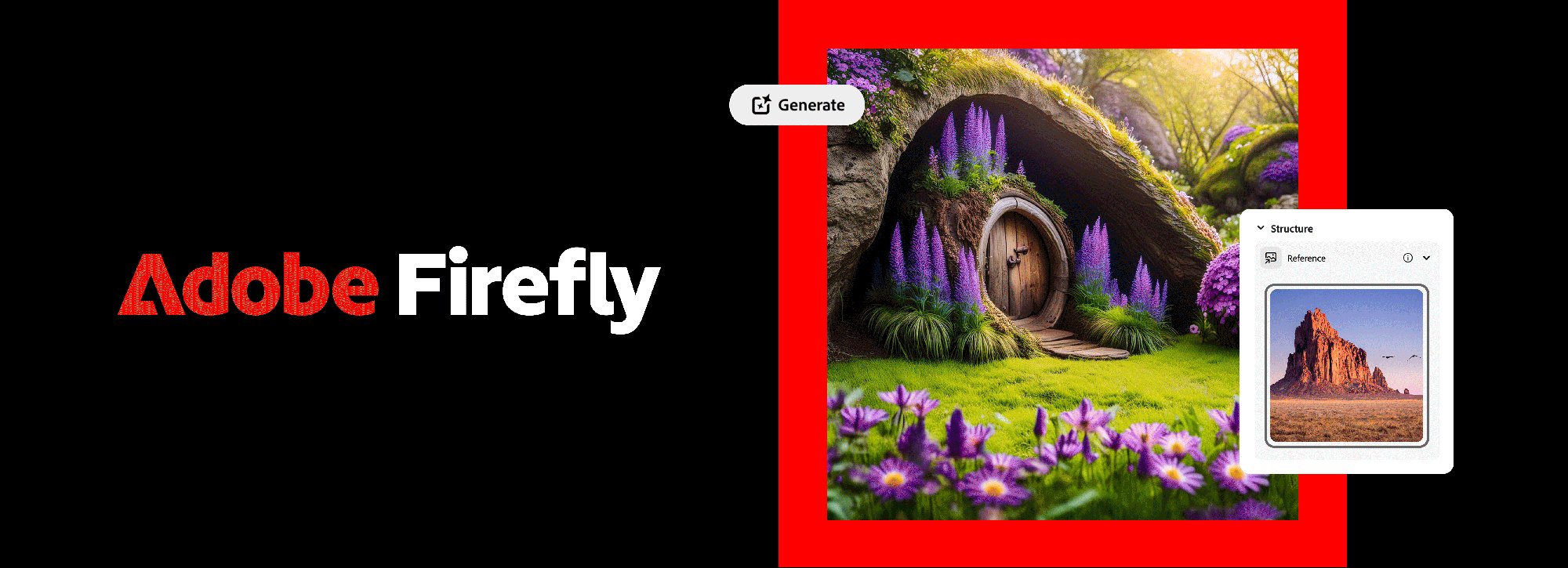
上のGIFの場合、右下の画像がアップロードした参照元の画像で、参照元の構図を維持したままSF風やネイチャー風と、似た構図の写真が生み出されているのがわかります。
この機能の旨味は、プロンプトが省略できることと、特定の要素を維持したまま異なる印象のクリエイティブをどんどん生み出せること。たとえば「ノートパソコンを使っている男性」という要素は維持しつつ、その印象を変えたいなんてときには便利。
似たサービスで、お部屋の写真をアップロードして「もっとモダンに」「北欧風に」といった印象の変更ができるインテリア系のAI生成アプリがあります。INTERIOR AIやRoomGPTなどがそうですが、構成参照でも同じことができる、かもしれません。
どれくらい参照してくれるのか

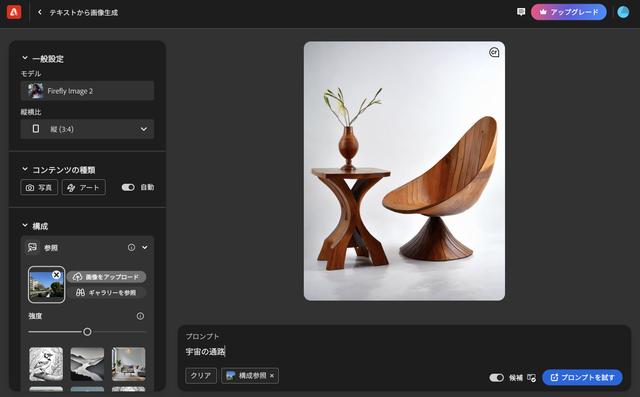
というわけで、僕のカメラロールにあった↑の写真を使って、構成参照の使い心地を確かめてみましょう。Fireflyにアクセスし、テキストから画像生成へと進みます。

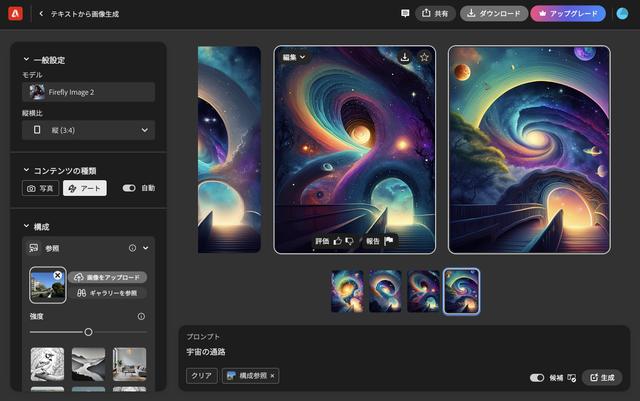
適当な画像を選ぶと、左側に構成、それから画像をアップロードできる参照という欄が出てきます。さきほどの写真をアップロードし、試しに「宇宙の通路」といったプロンプトを入力しました。さて、どれほど写真の印象を残してくれるのか…。

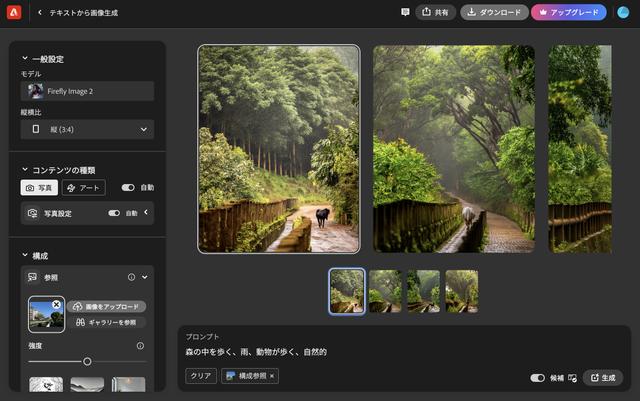
生成されたものがこちら。元写真の下にあった通路の位置関係はしっかりと保持されていますね。今度はプロンプトに「通路」を含めず、森っぽい写真を作ってみましょうか。

お、これはかなりいいのでは? もしこの構図をプロンプトで作るとしたら「手前から奥に続く通路、柵がある」などのように、調整が必要になるはず。構図の参照元写真としていい仕事してくれました!
正直、Adobeソフトの値上がりをモロに受けてる側としては、Fireflyの維持だけでなく実用に直結する進化は期待したいところ。構成参照はクリエイターよりも企画作りに向いてる機能に見えるけど、Fireflyの成長が目に見えるのはよきかな。お金、有効活用してくれ…!
Source: Adobe blog, Firefly